Re: How I make DPI-aware apps
Posted: Wed Jan 16, 2019 5:38 pm
I will take a look
http://www.purebasic.com
https://www.purebasic.fr/english/
Great, thanks a lot!Fred wrote:I will take a look


AFAIR we alread had that discussion ...chi wrote:Looks pretty much the same to me...
That's what I thought, but it doesn't. I use Win 10 now (and Win 7 and Win XP for testing) and my tip in the first post of this topic works perfectly on all three systems at three different Windows DPI settings (100%, 125%, and 150%). That's good enough for me.Fangbeast wrote:I thought DPI awareness was supposed to somehow adjust everything to fit inside the current screen resolution even if the dpi was above 100%?
Here is a good overview about different DPI scaling methods used by different Windows versions.Fangbeast wrote:Windows 10 makes this even worse.
Ulix wrote:Translation by google!
Hello everyone !
Very interesting as a code, if I understand correctly if it is to obtain the same dimension (windows and gadgets)
whatever the resolution of the screen? or / and the setting of OS!
What is the equivalent of the instruction:
for other OS (Linux and Mac)?Code: Select all
Global dpi.d = GetDeviceCaps_ (GetDC_ (0), # LOGPIXELSX) / 100; The magic!
The idea: Make it a multi-platform feature!
Can we use the dpi to size the fonts?
I will follow this post with interest
Ulix
Code: Select all
Global dpi.d
Define pic=CreateImage(#PB_Any,1,1)
StartVectorDrawing(ImageVectorOutput(pic))
dpi = VectorResolutionX()/100
StopDrawing()
FreeImage(pic)
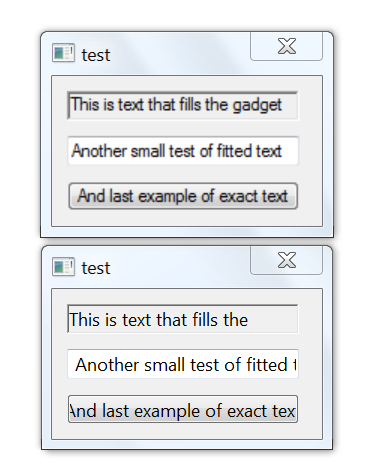
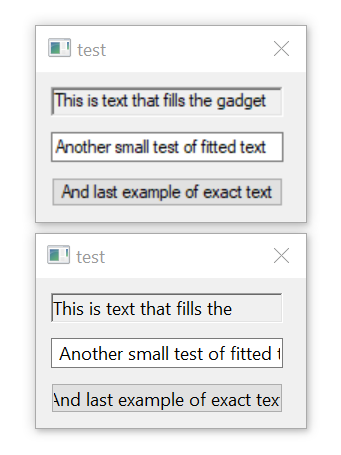
OpenWindow(0,200,200,180*dpi,100*dpi,"test",#PB_Window_SystemMenu)
x=10*dpi
w=155*dpi
h=20*dpi
TextGadget(1,x,10*dpi,w,h,"This is text that fills the gadget",#PB_Text_Border)
StringGadget(2,x,40*dpi,w,h,"Another small test of fitted text")
ButtonGadget(3,x,70*dpi,w,h,"And last example of exact text")
Repeat : Until WaitWindowEvent()=#PB_Event_CloseWindowCode: Select all
Global dpi.d
Define pic=CreateImage(#PB_Any,1,1)
StartVectorDrawing(ImageVectorOutput(pic))
CompilerSelect #PB_Compiler_OS
CompilerCase #PB_OS_Windows
ppi = 96
CompilerCase #PB_OS_MacOS
ppi = 72 ;not tested (might have changed)
CompilerCase #PB_OS_Linux
ppi = 96 ;not tested (might have changed)
CompilerEndSelect
dpi = VectorResolutionX() / ppi
StopDrawing()
FreeImage(pic)
OpenWindow(0,200,200,180*dpi,100*dpi,"test",#PB_Window_SystemMenu)
x=10*dpi
w=155*dpi
h=20*dpi
TextGadget(1,x,10*dpi,w,h,"This is text that fills the gadget",#PB_Text_Border)
StringGadget(2,x,40*dpi,w,h,"Another small test of fitted text")
ButtonGadget(3,x,70*dpi,w,h,"And last example of exact text")
Repeat : Until WaitWindowEvent()=#PB_Event_CloseWindowCode: Select all
Define ppi.i, dpi.d
CreateImage(0, 1, 1)
StartVectorDrawing(ImageVectorOutput(0))
CompilerSelect #PB_Compiler_OS
CompilerCase #PB_OS_Windows
ppi = 96
CompilerCase #PB_OS_MacOS
ppi = 72 ; not tested (might have changed)
CompilerCase #PB_OS_Linux
ppi = 96 ; not tested (might have changed)
CompilerEndSelect
dpi = VectorResolutionX() / ppi
StopDrawing()
FreeImage(0)
Debug dpi
CompilerIf #PB_Compiler_Version >= 570
Debug DesktopResolutionX()
CompilerEndIfPB's DPI-Awareness is only available on Windows right now... So this is a multi-platform approachLittle John wrote:Well ... what is the advantage of that code?